This module allows you to set the CSS Display and Order properties of a block. They are responsive and useful for responsive design.
You can enable this module via “WordPress Dashboard -> Plover Kit -> Modules -> CSS Display“

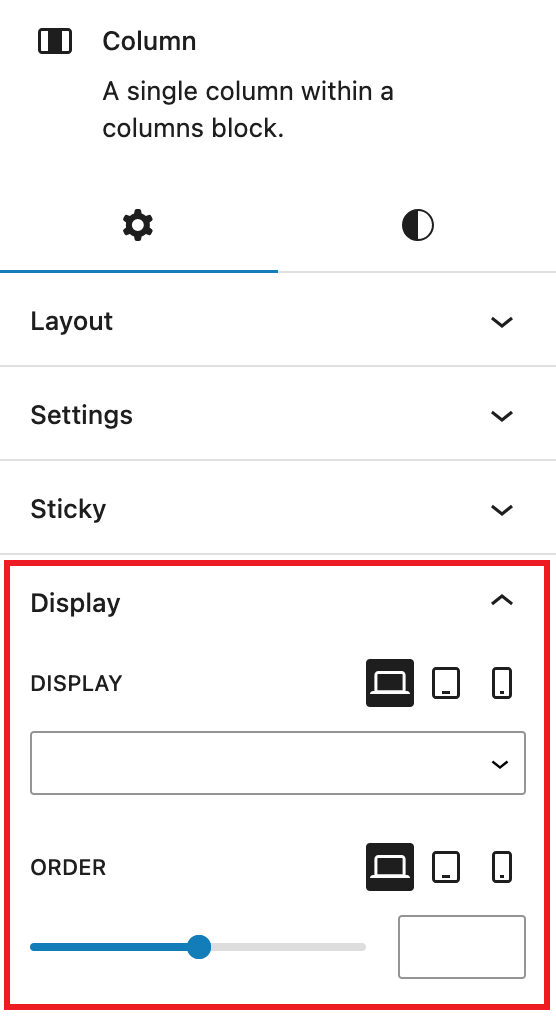
Display Panel Overview
Take the Column block for example, you can find the Display panel in the block settings.
Display
The display CSS property sets whether an element is treated as a block or inline box and the layout used for its children. There are currently 6 options.
Order
The order CSS property sets the order to lay out an item in a flex or grid container. Items in a container are sorted by ascending order value and then by their source code order. Items not given an explicit order value are assigned the default value of 0.

You can try this property dynamically here.
Responsive Design
With the responsive buttons behind the setting label, you can not only preview the style of the page for different devices, but also set different values for different devices separately.
Leave a Reply