Sticky effect make your content in the page visible at all times, making it permanently visible while scrolling.
You can enable this module via “WordPress Dashboard -> Plover Kit -> Modules -> Block Sticky“

Sticky Options Overview
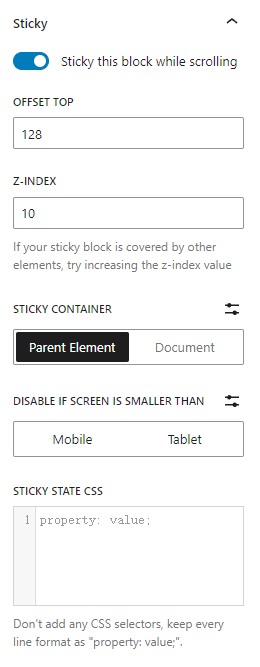
Below are all the Sticky options, and it is also an example of the block Sticky. As you scroll the page, the image on the right will always be visible in its container and 32px away from the header.
Sticky Toggle
This option is a toggle that allows you to enable or disable sticky effect for current block.
Offset Top
By default, the Sticky block stays at the top of the page when the page is scrolled.
You can increase the value of this option if you want the block keep a certain distance from the top of the page.
Z-Index
If your sticky block is covered by other elements, try increasing the z-index value.
Sticky Container
This option specifies the element that is referenced when the block is sticky. Please read on for more details on this option.
Disable Is Screen Is Smaller Than (Premium)
In the premium plan you can disable the Sticky effect on mobile devices with this option.
Sticky State CSS (Premium)
In the premium plan you can set custom CSS for sticky state. For example show borders/shadows only when the block is Sticky.

Sticky Container
This option specifies the element that is referenced when the block is sticky.
If you enable Sticky for a block and it doesn’t work on the front end, odds are you’ve specified the wrong container.
The height and position of the container is very important, if the height of the container is less than or equal to the height of the Sticky block, then the block will not be Sticky.
By default there are two options, Parent Element and Document, which are suitable for most use cases.

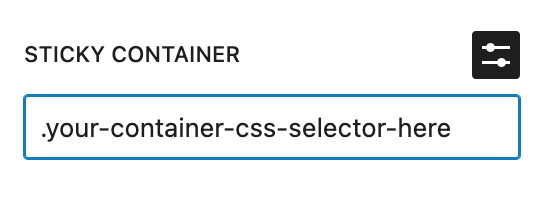
You can also enter your own CSS selector as container by clicking the Customize button behind the label.

Leave a Reply