This module add extra text-shadow, drop-shadow, and box-shadow support for core blocks.
You can enable this module via “WordPress Dashboard -> Plover Kit -> Modules -> Block Shadow“

Shadow Group
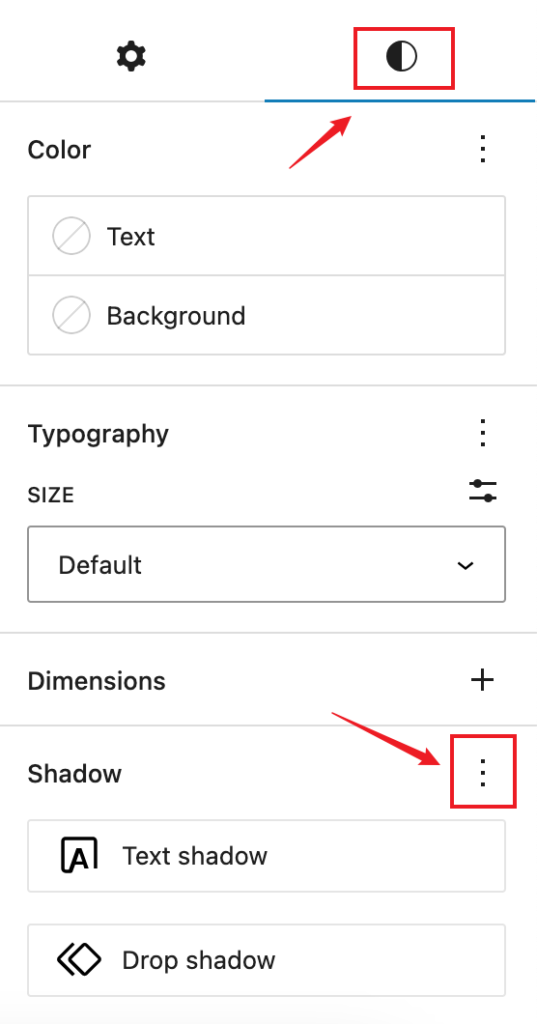
If a block supports shadows, you can find the Shadow group in the Style Tab.
You can enable all shadow types supported by this block by clicking the three dots behind the label.

Currently, we support three types of shadows:
- Text Shadow
- Box Shadow
- Drop Shadow
Text Shadow
This is a visual editor for CSS Text shadow property. The text-shadow CSS property adds shadows to text. The following texts are the examples of applying different text shadow effect.
Lorem ipsum preview.
Lorem ipsum preview.
Lorem ipsum preview.
Box Shadow
This is a visual editor for CSS Box shadow property. The box-shadow CSS property adds shadow effects around an element’s frame.
The boxes below are the examples of applying different box shadow effect.
Drop Shadow
This is a visual editor for CSS Drop shadow function. The drop-shadow() CSS function applies a drop shadow effect to the input image. Its result is a <filter-function>.
The main difference between Drop Shadow and Box Shadow is for polygons, especially images with transparent channels.
The examples below shows the difference.

Image With Box-Shadow

Image With Drop-Shadow
Editor Options Overview
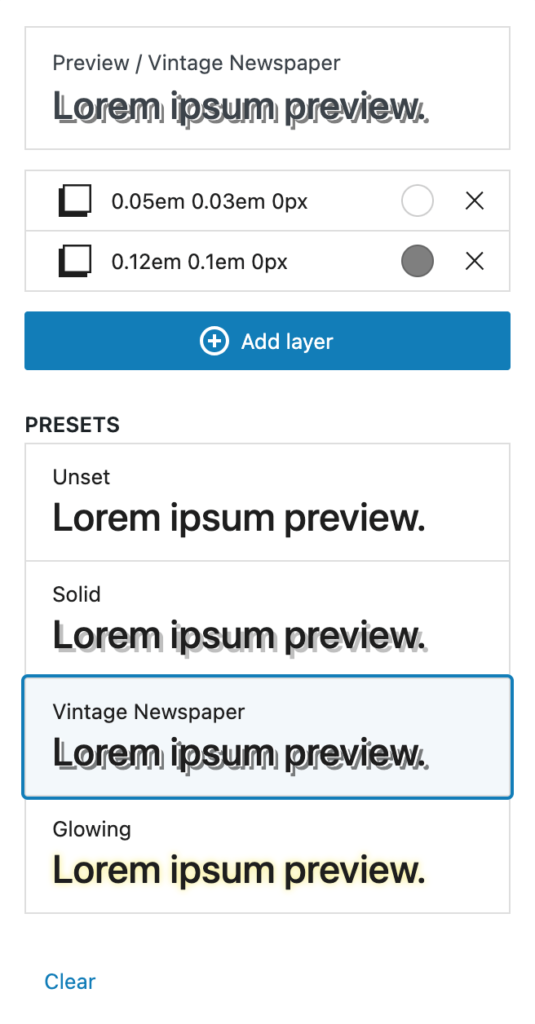
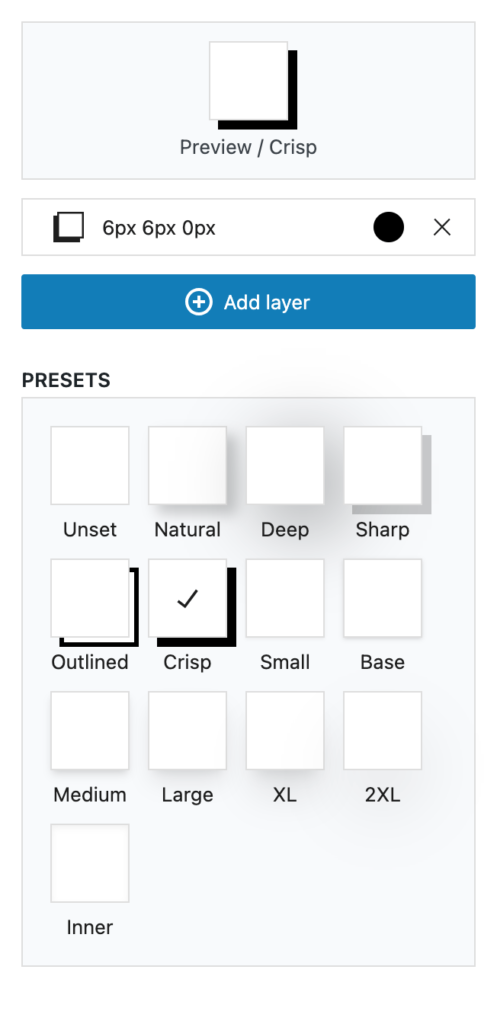
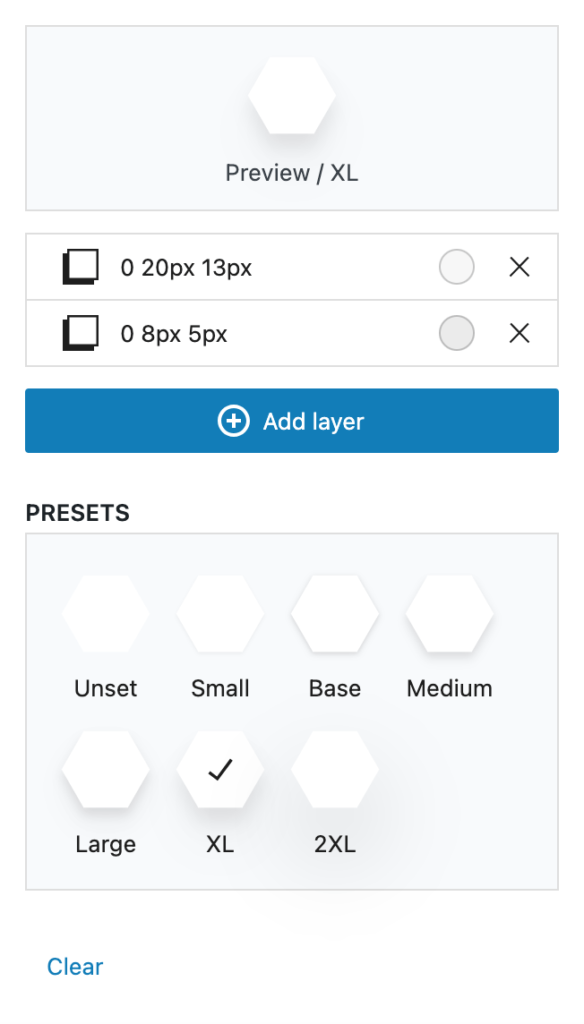
The shadow editor is divided into preview area, shadow value editor, and the presets.
Text Shadow

Box Shadow

Drop Shadow

Preview
As the name suggests, this area gives a preview of the current shadow settings.
Shadow Value Editor
Shadow values are organized into multiple layers to support complex designs.
You can add new layers with the Add Layer button, or you can click the X after each layer to remove the current layer.
Presets
Here are the shadow presets provided with the Plover Kit core and themes, from which you can choose for a quick design.
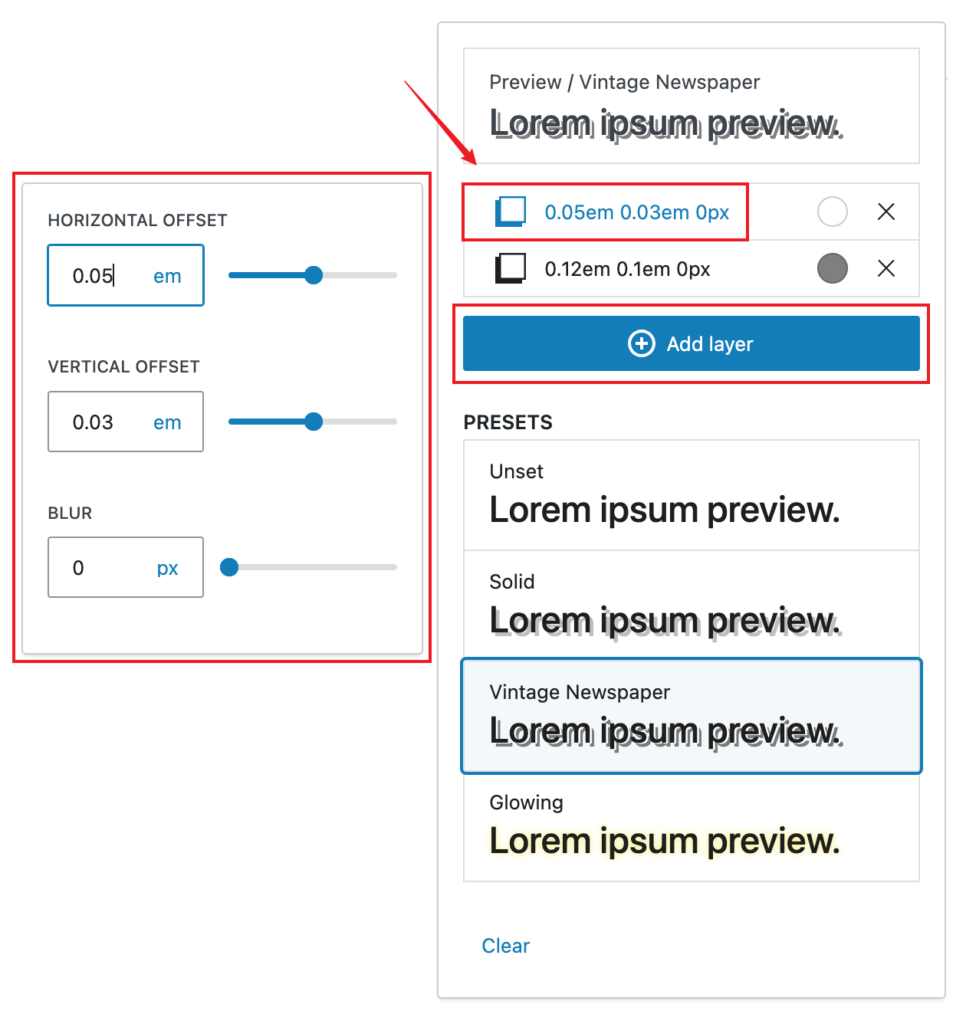
Shadow Value Editor
When you click on each layer of the shadow values an options panel pops up where you can modify the offset and blur values of the shadow.
Although the image below demonstrates with the text shadow, other types of shadows are similar.

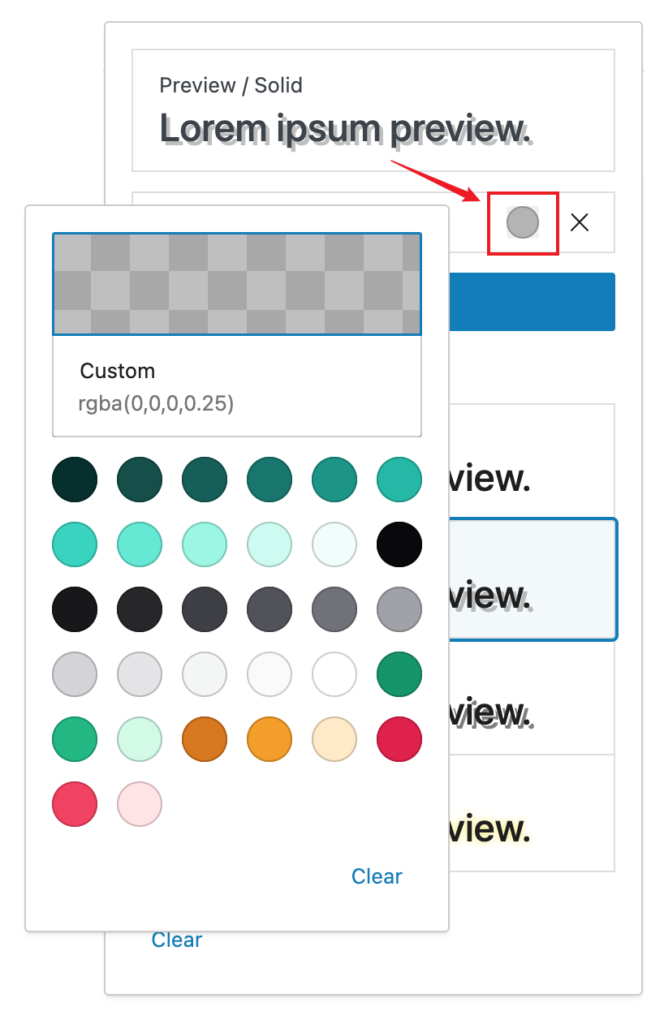
Shadow Color Editor
When you click on the color indicator of a shadow layer, an options panel pops up to modify the color of the shadow.
Although the image below demonstrates with the text shadow, other types of shadows are similar.

Leave a Reply